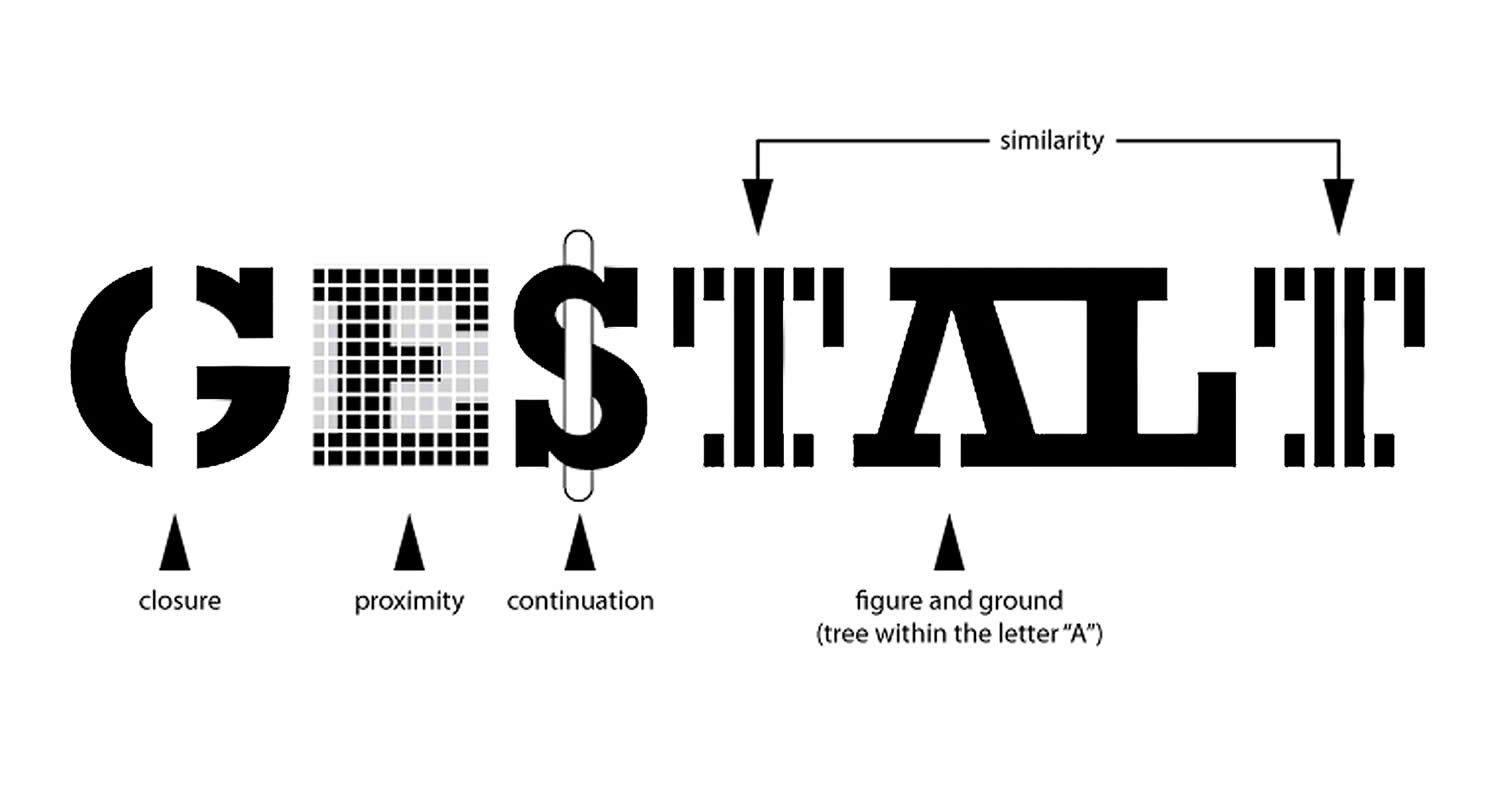
Gestaltlovene stammer fra gestaltpsykologien. Gestaltlovene opstiller en række principper der beskriver den måde, hvorpå hjernen opfatter og grupperer former, farver og figurer, og prøver at danne et helhedsbillede. Gestaltlovene kan bruges til at skabe et grafisk design, som virker mere overskueligt og dermed mere brugervenligt.
Nærhed
Elementer på websitet der er anbragt tæt på hinanden, bliver opfattet som hørende sammen.
Lukkethed
Elementer som har en fælles ramme omkring sig, bliver opfattet som hørende sammen.
Lighed
Elementer som ligner hinanden, opfattes som hørende sammen.
Forbundethed
Elementer der er forbundet, opfattes som hørende sammen.
Figur og (Bag)grund
Den mindste figur på et afgrænset areal, vil blive opfattet som figuren, og den største figur som baggrunden.

Se mere her:


